Come creare un sito Web
Sei affascinato da Internet e quindi vorresti capire come creare un sito Web da 0? bene è una mossa molto intelligente, tranquillo ci penso io a schiarirti le idee in questa fase iniziale. La fortuna ti viene incontro, perché il metalinguaggio HTML che serve a creare le pagine Web di un sito è abbastanza semplice da comprendere; inoltre gli strumenti che occorrono sono già installati e pronti a l’uso sul tuo PC.
Cosa serve per creare un sito Web?
Oltre ad un dominio (www) e uno spazio Web, creare un sito non richiede particolari strumenti di sviluppo; puoi farlo anche con un semplice editor di testo che in Windows è “il blocco note” in Linux Nano o vim e su Mac TexEdit; tuttavia esistono editor come VS Code e Atom che aiutano tantissimo ma che sconsiglio per chi è alle prime armi.
Struttura di un sito Web
Comprendere come creare un sito Web è semplicissimo; se sai come si crea una una pagina Web; allora il gioco è fatto. L’ insieme di più pagine connesse e fruibili tra di loro, formano la struttura di un sito Web.
Come creare un sito Web
Se vuoi capire come creare un sito Web decente, prima di scrivere una singola linea di codice HTML devi riuscire ad immaginare la struttura che avrà il sito; per fare ciò bisogna usare marcatori e TAG specifici del linguaggio HTML di apertura e di chiusura tra parentesi angolari (< >) all’interno del quale inserire i Tag che utilizzano la stessa semantica; l’ inserimento di quest’ultimi in un documento di testo e salvato con estensione .html fa si che il Browser capisca che si tratta di una pagina Web. Un sito è l’ espressione di più pagine in hosting, collegate tra di loro con “i link” per la navigazione, consultabili tramite protocollo HTTP.
Creare una pagina Web
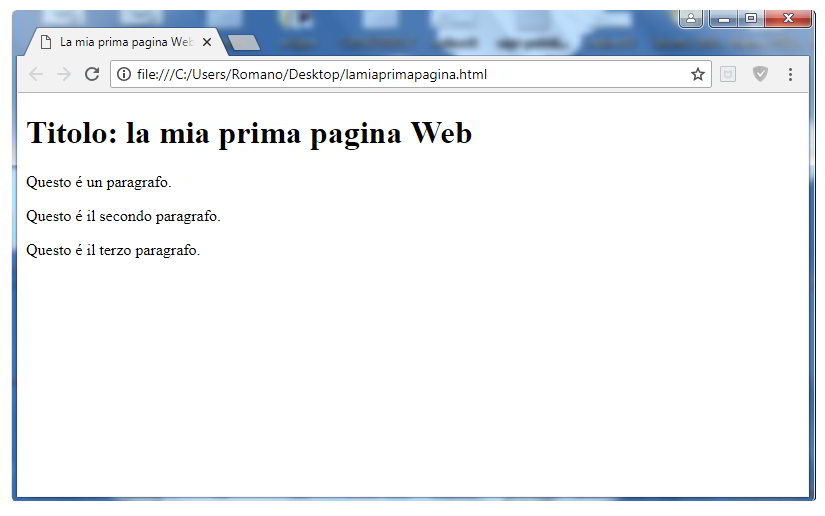
Entriamo nel vivo della procedura di questo articolo su “come creare un sito Web” partendo da una singola pagina:
<!DOCTYPE html>
<html>
<head>
<title> La mia prima pagina Web </title>
</head>
<body>
<h1> La mia prima pagina Web </h1>
<p> Questo è un paragrafo </p>
<p> Questo è il secondo paragrafo </p>
<p> Questo è il terzo paragrafo </p>
</body>
</html>
- Apri un editor di testo qualsiasi; in Windows il blocco note, in linux, nano o vim.
- Copia o trascrivi il codice illustrato ed incollalo nel documento.
- Adesso salva il file e se non deve essere la pagina principale del sito “index” puoi nominarla a tuo piacimento seguita da l’estensione .html in qualsiasi punto del computer ( io consiglierei il desktop le prime volte).
- Infine fai doppio clic per aprire il file e visualizzare il risultato a schermo.
Creazione del progetto Web
Prima di creare un sito Web, bisogna studiare bene la logica che andrà a rappresentare, cominciamo quindi il nostro primo progetto segnando su carta alcuni punti fondamentali;
- A che tipo di utenza è mirato e che messaggio vuoi passare.
- La struttura layout e lo style.
- Cosa vuoi ottenere.
Definita la strategia che può variare a seconda delle esigenze, creeremo un piccolo progetto di esempio che servirà a schiarire le idee. Creiamo una cartella e salviamola con un nome qualsiasi, ad esempio “mio sito”; poi apriamo l’editor di testo e creiamo quattro file identici a quello mostrato nel paragrafo precedente ma con nomi diversi come mostrato di seguito:
- Home,
- Informazioni,
- Contatti,
- Catalogo (in caso di un sito aziendale),
A questo punto abbiamo creato una struttura chiara e ordinata del sito, dove andremo ad inserire tutte le informazioni necessarie che serviranno agli utenti. Abbiamo creato le pagine del sito ma adesso però bisogna inserire i dati e collegare le pagine tra loro tramite i link.
Collegare le pagine di un sito Web
Inseriti gli slogan nella Home Page, le informazioni di contatto in contatti ed un paragrafo storico aziendale con tanto di mission nella pagina informazioni; tralasciamo per un attimo la pagina cataloghi o di divulgazione personale che riprenderemo in seguito ed iniziamo a creare i collegamenti tra le pagine.
Copiamo il codice seguente ed inseriamolo in ogni pagina creata escludendo per ogn’una il link a se stessa.
<a href="informazioni.html">Info</a> <a href="catalogo.html">Cataloghi</a> <a href="articoli.html">Articoli</a> <a href="contatti.html">Contatti</a>
Il tuo primo mini sito è stato creato e non ti resta altro che fare un test per assicurarti che tutto funzioni. Posizionati con la punta del mouse sul file home e fai doppio clic con il tasto sinistro del mouse per aprirlo; noterai che il design va migliorato e per fare ciò dovrai iniziare a capire come assegnare gli stili.
Creare un sito Web in 5 minuti
Se mentre studi i linguaggi per il Web HTML, CSS, JavaScript PHP per caipre come funziona dietro le quinte un sito Web; vorresti crearne uno senza aver terminato gli studi puoi farlo su piattaforme come:
- WIX
- Blogger
- WordPress
- Altervista
- Giallo zafferano
E tante altre che puoi trovare in rete e di cui non ne sono a conoscenza. Basta registrarsi, scegliere un tema ed utilizzare il software (CMS) dal pannello di controllo per creare contenuti per il Web; il tutto senza scrivere una riga di codice.
Consigli
Un suggerimento che sento di darti è quello di dare un occhiata a questi video di approfondimento insieme a questo articolo introduttivo sul linguaggio html; se per caso vai di fretta a mettere il tuo sito online ti invito a fare ricerche sui CMS.