Come inserire JavaScript nelle pagine Web
Hai appreso tutto quello che c’era da sapere su HTML e CSS per iniziare a creare il tuo sito Web e adesso vorresti renderlo dinamico ma non sai come inserire JavaScript all’interno delle pagine Web tanto per cominciare; giusto? Se la tua risposta è si, sappi che inserire gli script nei file html è veramente un gioco da ragazzi! Leggendo questo articolo, in meno di cinque minuti scoprirai tutti i metodi per inserire il JavaScript nei file html.
Metodi di inserimento del JavaScript
Tutti i metodi di inserimento del JavaScript in una pagina Web possono essere divisi in due sezioni; aggiungere gli script all’interno del file HTML oppure richiamandolo esternamente. Nel dettaglio possiamo inserire il JavaScript:
- Direttamente nel Body del file HTML.
- Nel Tag Head e richiamarlo nel corpo.
- Con un riferimento esterno relativo o assoluto.
Come inserire JavaScript
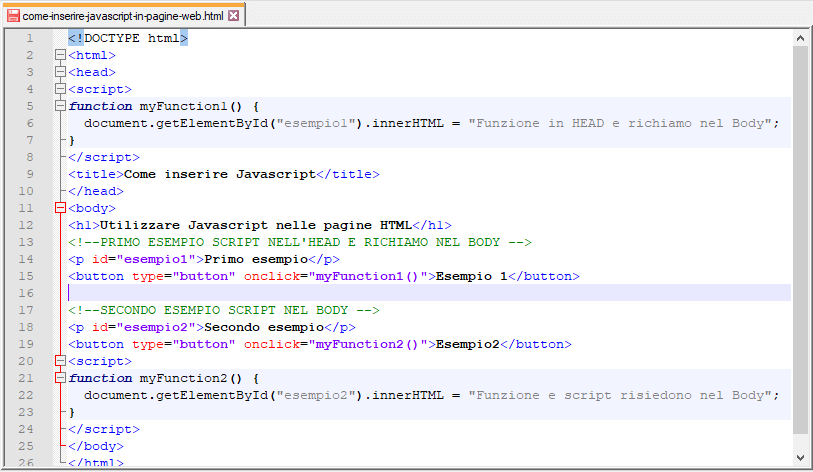
Un esempio di come inserire JavaScript lo vedremo a breve ma prima soffermiamoci su quando è utile fare un inserimento esplicito o implicito del codice nel nostro file HTML. Aggiungere esplicitamente il JavaScript è utile quando si opera su singoli file; nel senso che quel codice non va ripetuto su tutte le pagine del sito. Facciamo un esempio pratico utilizzando l’ evento “onclick” del JavaScript cambiando il testo all’interno di un paragrafo quando un utente preme sul pulsante inserendo tutto il codice della funzione nel Head e richiamandolo nel Body
function myFunction1(){
document.getElementById("esempio1").innerHTML = "Funzione in HEAD e richiamo nel Body";
}
A questo punto per agganciare la funzione inserisci il codice seguente nel corpo del file HTML; precisamente tra i tags di apertura e chiusura del body.
<p id="esempio1">Primo esempio</p> <button type="button" onclick="myFunction1()">Esempio 1</button>
Quanto appena visto può anche essere assemblato in un unico blocco inserendolo in qualsiasi punto del codice HTML ma prima della chiusura del Body.

Richiamare gli script
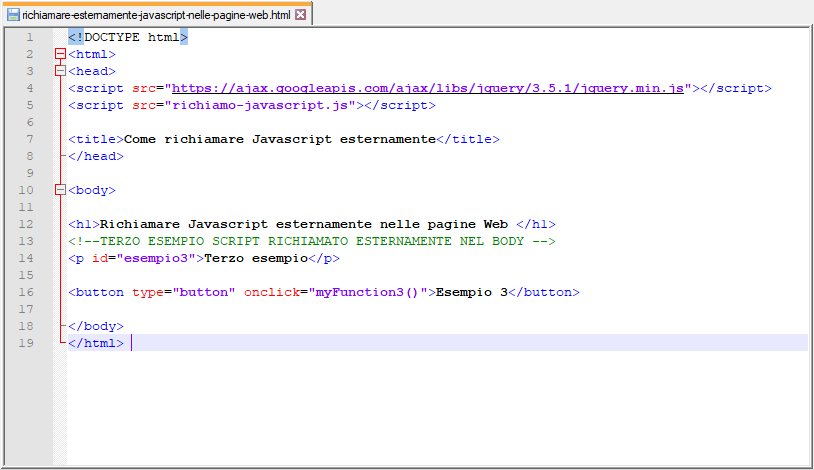
In progetti di grandi dimensioni è utile separare la logica di sviluppo quando bisogna utilizzare le stesse funzione in più pagine Web; si evita di riscrivere tutto il codice e si richiama una determinata funzione li dove c’è ne bisogno. Un esempio pratico è il richiamo a librerie esterne includendo il link nei Tag HEAD del file HTML; oppure con un collegamento relativo “src” path quando il codice richiamato risiede sullo stesso sito

Questa guida su come inserire il codice JavaScript in una pagina Web finisce qui! A questo punto puoi passare alla fase successiva per iniziare a testare i tuoi script; non dimenticare di includere il codice nei Tag script di apertura barra script di chiusura, buon divertimento.