Introduzione al linguaggio HTML
Se hai deciso di imparare a creare siti Web da zero, troverai molto interessante questa guida di introduzione al linguaggio HTML che va rimuovere tutti quegli ostacoli legati alla curva di apprendimento del codice. HTML acronimo di (Hyper Text Markup Language); non è un vero e proprio linguaggio di programmazione ma un meta linguaggio fatto di marcatori per ipertesti che si usa per la creare pagine Web.
Struttura di un file HTML
La creazione di un file HTML avviene tramite marcatori e Tag; i primi ne strutturano la pagina, mentre i Tag ne compongono gli elementi. I Tag sono fondamentali perché delineano il contenuto di una pagina Web così come: l’ intestazione, un paragrafo, una tabella o un’immagine.
Nozioni di base del linguaggio HTML
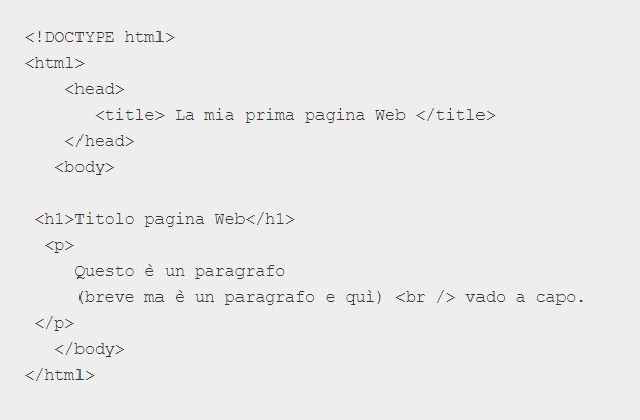
Creare una pagina Web richiede di aver assimilato la sintassi del linguaggio HTML; almeno che ciò non sia svolto da un CMS (un programma che consente di farlo tramite la compilazione di moduli). La specifica di un file HTML prevede l’ apertura e la chiusura di marcatori so apertura e chiusura che si differiscono da una barra laterale ( / ) anteposta; tradotta in inglese (Forwardslash) e che vedremo tra poco. Oltre a quanto detto finora, bisogna tener conto di alcune eccezioni come illustrato di seguito che non prevedono la chiusura:
- La dichiarazione <!DOCTYPE html> specifica un documento HTML5 (non necessita di chiusura).
- Il marcatore <html> è l’elemento di apertura di un file .html.
- L’ elemento <head> racchiude tutte le informazioni del documento non visibili a schermo.
- Il titolo del documento va inserito in <title>.
- L’elemento <body> che contiene la parte visibile a schermo di una pagina.
- L’intestazione (titolo) dei contenuti di una pagina <h1>.
- La definizione di un paragrafo va racchiusa nel tag <p>.
- Il separatore <hr> (non necessita di chiusura </hr>) e nemmeno per andare a capo <br>.
In questa introduzione al linguaggio HTML ho già presentato tutti gli elementi principali; mancano solo le tabelle e le liste quindi adesso siamo pronti per un esempio pratico di base.
Creazione di un paragrafo
Un paragrafo va aperto in questo modo <p> e chiuso in quest’altro </p>. I Tag fatta eccezione per le liste possono sia incapsulare che essere incapsulati in altri Tag; come le scatole cinesi per fare un esempio ma per una migliore interpretazione del Browser e dei motori di ricerca è meglio attenersi alle best practices HTML.

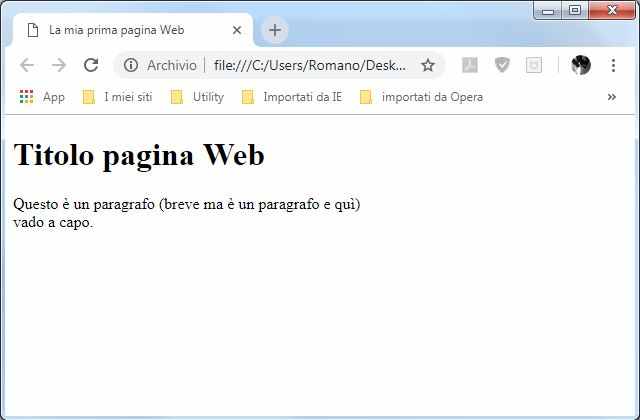
Visualizzare un file html
Per visualizzare un file html o “pagina Web” ce bisogno di un software per la navigazione; “il Browser”! In passato la creazione di un sito richiedeva uno sforzo maggiore per gli sviluppatori; prima del Responsive Web Design erano obbligati a creare stili diversi per Browser e display differenti integrando anche molto codice JavaScript.
Responsive Web Design: introduzione al linguaggio HTML5
Con la versione l’ HTML5 ed il CSS3 è possibile fare cose che in precedenza erano possibili solo con l’ uso del JavaScript; questo ha dato vita al Responsive Web Design il quale rende possibile sviluppare layout dinamici che si adattano allo schermo del dispositivo. L’approccio allo sviluppo di siti con tecniche responsive, risolve tutte quelle problematiche legate alla diversità delle dimensioni dei dispositivi mobile; nonché sempre più compatibili (Cross Browser) anche con Browser che non sono:
- Google Chrome,
- Edge,
- Mozilla Firefox,
- Safari,
- Opera.
- Internet Explorer,
La lettura del codice HTML da parte del Browser non visibile agli utenti in gergo tecnico si definisce (Parsing); il processo è pressoché istantaneo.

Specifica di un documento HTML
Per far capire al browser che tipo di file html sta interpretando; lo si dichiara nel primo tag di apertura; la versione più recente di HTML e la 5. Da quando è nato il World Wide Web consortium (WWW); sono state rilasciate le seguenti versioni del linguaggio HTML.

La dichiarazione di un documento HTML5 è <!DOCTYPE html>, ciome già detto ciò aiuta il Browser a visualizzare la pagina nel modo corretto. La specifica deve essere inserita una sola volta e prima di ogni altro Tag. Questo tipo di dichiarazione non usa un controllo stretto sulla sintassi ed indica un documento HTML5.